基于comet的web即时通讯系统设计与实现,基于Come的Web即时通讯系统设计与实现
基于Come的Web即时通讯系统设计与实现

随着互联网技术的飞速发展,Web即时通讯系统已经成为人们日常生活中不可或缺的一部分。本文将探讨基于Come技术的Web即时通讯系统的设计与实现,旨在为开发者提供一种高效、实时的通讯解决方案。
一、引言

Come技术是一种基于HTTP长连接的Web端实时通信技术,它通过实现服务器推(server push)来解决传统AJAX需要定时频繁发送请求的问题,从而给Web实时系统带来了全新的交互性。Come技术主要包括两种实现方式:长轮询(log-pollig)和流(sreamig)。本文将详细介绍基于Come技术的Web即时通讯系统的设计与实现过程。
二、系统需求分析

在设计与实现基于Come的Web即时通讯系统之前,我们需要对系统需求进行分析。以下是该系统的主要功能需求:
用户管理:包括用户注册、登录、注销和个人信息更新等功能。
消息传递:支持即时消息的发送、接收、存储和显示,涵盖文本、图片、语音等多种消息类型。
在线状态管理:实时跟踪和显示用户状态。
消息通知:发送推送通知告知用户有新消息到达。
聊天记录管理:支持聊天记录的存储和查看。
三、系统架构设计

基于Come的Web即时通讯系统采用分层架构,主要包括以下几层:
表示层:负责用户界面展示,包括HTML、CSS和JavaScrip等。
业务逻辑层:负责处理用户请求,包括用户管理、消息传递、在线状态管理等。
数据访问层:负责与数据库进行交互,包括用户信息、聊天记录等。
通信层:负责实现Come技术,包括长轮询和流等。
四、关键技术实现

以下是基于Come的Web即时通讯系统中的关键技术实现:
1. 长轮询实现
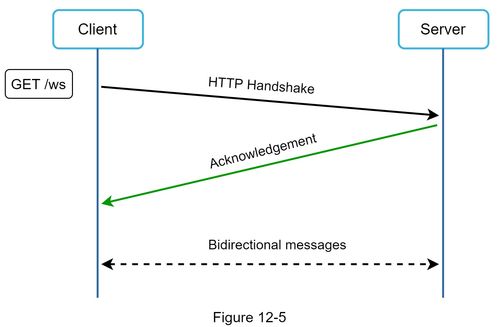
长轮询是一种实现Come技术的方法,它通过在客户端建立一个持久的HTTP连接,并在服务器端等待事件发生。以下是长轮询的实现步骤:
客户端发起一个HTTP请求到服务器。
服务器端接收到请求后,不立即返回响应,而是等待事件发生。
当事件发生时,服务器端将响应发送给客户端。
客户端接收到响应后,关闭当前连接,并重新发起一个HTTP请求。
2. 流实现
流是一种更高效的Come技术实现方式,它通过在客户端建立一个持久的HTTP连接,并实时接收服务器端推送的数据。以下是流的实现步骤:
客户端发起一个HTTP请求到服务器。
服务器端接收到请求后,建立一个持久的HTTP连接。
服务器端将事件数据实时推送到客户端。
客户端接收到数据后,进行处理。
五、系统测试与优化

在系统设计与实现完成后,我们需要对系统进行测试和优化。以下是测试与优化过程中的关键点:
功能测试:确保系统功能符合需求。
性能测试:评估系统在高并发情况下的性能表现。
安全性测试:确保系统在传输过程中数据的安全性。
优化:针对测试过程中发现的问题进行优化。
六、总结

基于Come的Web即时通讯系统具有高效、实时、易用的特点,能够满足用户在Web端进行实时通讯的需求。本文详细介绍了该系统的设计与实现过程,为开发者提供了有益的参考。
标签:
Come技术、Web即时通讯、长轮询、流、系统设计、实现、测试、优化